Сегодня на примере создания баннера поведаю об одном простом приеме, использование которого может вывести собственноручно сделанные баннеры на новый качественный уровень. Но для начала небольшое отступление.
Сейчас, наверное, нет таких людей, кто не слышал о программе Photoshop. Мало того, многие хоть раз, но пробовали использовать его. Чтобы научиться работать с фотошопом на достаточном уровне, необязательно ходить на специализированные курсы и прочее. Вполне может хватить усидчивости, терпения, уроков из интернета и моего любимого метода научного тыка. Последнее - вообще вещь универсальная и поможет познать вам многое.
Я обучался работать с Photoshop'ом именно так. Не уверяю никого, что я профессионал, но вполне могу назвать себя уверенным или даже опытным пользователем Фотошопа. Учиться по урокам - полезно, но только в том случае, если вы будете не бездумно повторять все действия, а понимать и осознавать все, что делаете. Цель уроков - не обучить вас последовательности нажатий кнопок, а показать те действия и приемы, которые вы сможете использовать в будущем для своих работ.
Сегодняшний, скажем так, урок создан как раз не для того, чтобы вы повторяли мои действия, а чтобы научились пользоваться приемами, о которых пойдет речь.
У многих начинающих баннермейкеров, только освоивших панель анимации фотошопа, анимированный баннер - это моргающая картинка с резко сменяющимися надписями. В качестве самой простой анимации подойдет: рисуем кадр, рисуем другой, и добавляем на раскадровку. Я же вас научу делать плавную анимацию, причем это не намного сложнее. Итак, приступим.
Плавная анимация в Фотошопе Рассказывать буду на примере русской версии Photoshop CS3. Вообще, для работы с анимацией рекомендую использовать CS3 или другие, более поздние версии. Просто еще в том же CS2 отсутствует панель для работы с анимацией и для анимирования нужно переходить в отдельное приложение из пакета - Image Ready, что жутко неудобно.
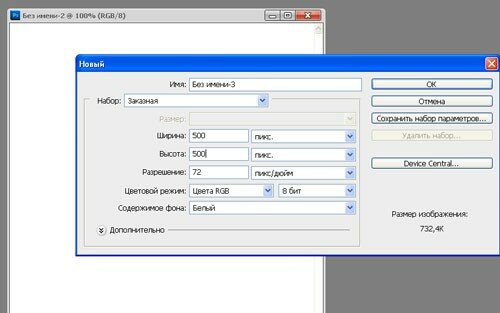
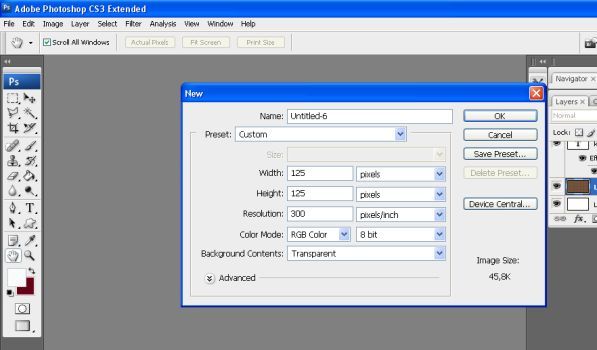
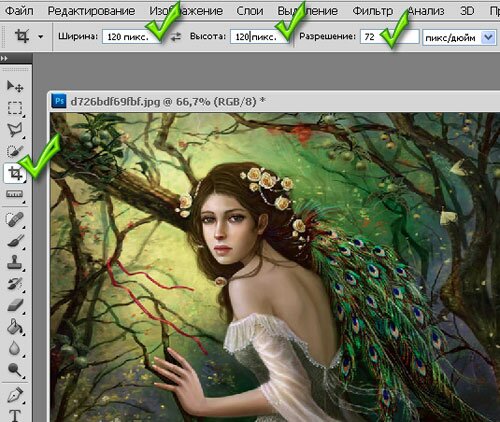
Итак, запускаем фотошоп и создаем новое изображение (Ctrl+N). Задаем размер. Пусть наш баннер будет 468х60 пикселей.
На самом нижнем слое делаем фон. Этот момент не столь важен в данном уроке, можно взять просто какой-нибудь цвет, градиент - все, что пожелаете. Я взял телесный цвет с легко запоминающимся хексом: #Face8D:

Залил этим цветом баннер. Далее жму
Фильтр - Шум - Добавить шум. Там на глаз выставлил настройки. После этого сделал небольшое размытие, таким образом получая неровный фон. Потом поигрался со стилями (
Слой - Стиль слоя). Если этот пункт меню у вас неактивен, вероятнее всего слой закреплен в качестве заднего плана: правой кнопкой по слою - "из заднего плана". Пара кликов мышкой и фон у меня есть:
Вы можете сделать что-то свое, взять уже готовый и прочее. Создание фона к уроку относится очень косвенно, потому не стал углубляться.
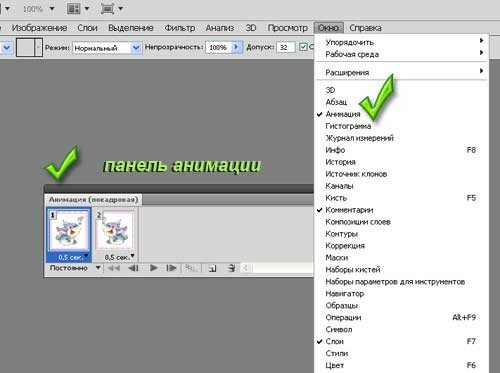
Теперь перейдем непосредственно к содержимому баннера. Для начала проверьте, включена ли у вас панель анимации. Включается/выключается она в меню "Окно - Анимация". Выглядит вот так:
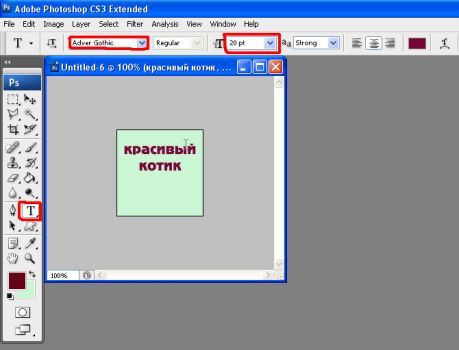
Теперь думаем, какие надписи у нас будут. Я сделаю баннер для блога. Пусть будет три основных кадра с первыми пришедшими в голову надписями:
1. Заходите на мой блог
2. Куча полезной информации
3. WebHolt.ru
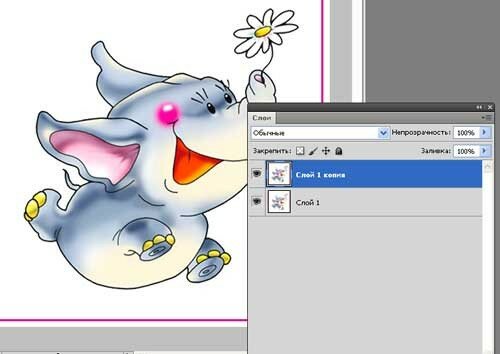
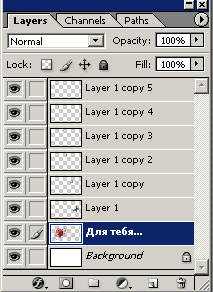
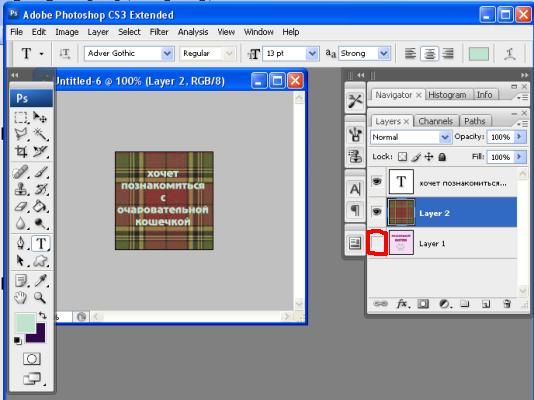
Естественно, каждую надпись делаем на отдельном слое. Применяем эффекты по вкусу. Я сделал все три надписи в одном стиле. Итого у нас есть четыре слоя: 3 надписи и бэкграунд. Снимаем видимость с двух последних слоев (убираем глазик рядом с ними на панели слоев):
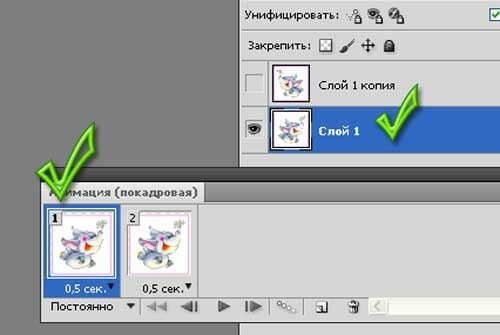
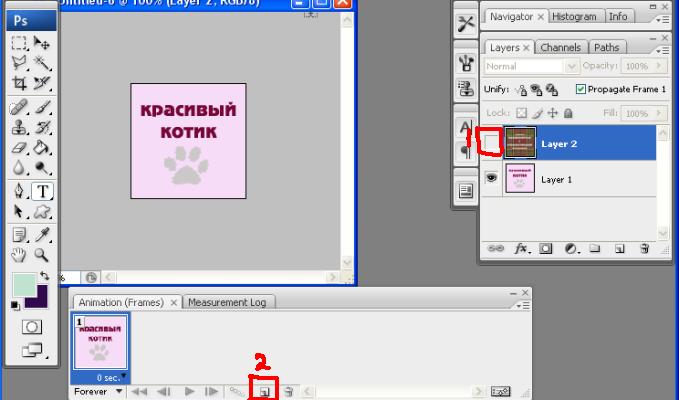
У нас остается видимым лишь первая надпись на фоне. Кстати, если вы заметили по названию бэкграунда, у меня есть привычка оставлять названия слоев стандартными. Никогда так не делайте, это очень и очень вредная привычка. Теперь давайте выберем слой с текстом и при помощи инструмента "Перемещение" (Кнопка V или кнопка со стрелочкой на панели инструментов) переместим наш слой наверх так, чтобы его не стало видно. Сделали? Теперь смотрим на панель анимации и ищем кнопочку, которая выглядит как кнопка добавления слоя:

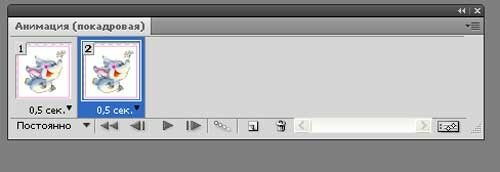
Жамкаем на эту кнопку, должен появиться второй кадр, который сразу будет активен (активный/выбранный кадр - это тот кадр, над которым будут производиться изменения). Теперь точно так же, как убирали слой с текстом за кадр, возвращаем его на место. Сделали? Теперь щелкните на первый кадр и нажмите на "Создание промежуточных кадров". Эта кнопка слева от создания нового кадра и выглядит как четыре маленьких квадратика. Появится окошко, в котором выставляем, допустим, следующие параметры:
Жмем "Да". На раскадровке стало 12 кадров вместо двух. Если сделали все правильно и нажмете на воспроизведение анимации, увидите примерно следующее:
"Шайтанама!" - воскликнул бы Ровшан, но об этом можно забыть, ведь наверняка многие вскоре станут делать баннеры самостоятельно. У нас получилась плавная анимация движения. Надеюсь, вы начали представлять, как работает создание промежуточных кадров?
Аналогично делаем исчезание надписи:
Кликаем на последний кадр, добавляем новый, сдвигаем его в нужную сторону (вниз/вверх/в стороно - куда угодно), возвращаемся на предыдущий кадр и создаем промежуточные. Хотя возвращаться необязательно, в самому верху настроек создания промежуточных кадров есть выпадающее меню, между какими слоями создавать промежуточные (выбранным и предыдущим или выбранным и следующим).
Если мы воспроизведем анимацию, то увидим, что надпись просто бесконечно ездит туда-сюда. Это не есть гуд для баннера. Такую надпись можно упустить. Чтобы увидевший вашу работу прочитал каждую надпись, нужно тексты останавливать. Найдите кадр, где фраза находится ровно посередине (если делали как я, то это 12 должен быть). Снизу под ним есть время задержки. Установите, допустим, 1 секунду:
Вуаля! Жмем на воспроизведением и любуемся:
Перейдем уже к другим надписям. Снова активируйте последний кадр на панели анимации. В палитре слоев снимите видимость с первой надписи, над которой мы только что работали (хотя она у нас за кадром, так что можно и оставить, в принципе). Остальные слои пока не трогаем. Создаем новый кадр и делаем видимым второй слой:
Опять же делаем промежуточные кадры между последними двумя. Если сделали верно, надпись будет проявляться постепенно. Осталось убрать вторую надпись и вывести третью. Перед этим мы делали все по очереди. Но ведь можно выполнить две задачи одновременно.
На последнем кадре должна быть видимой вторая фраза. Добавляем кадр, на нем делаем видимой третью надпись и снимаем видимость со второй. Создаем промежуточные кадры. Результат, думаю, уже ни для кого не стал неожиданностью. Остается лишь санимировать исчезание последнего кадра любым способом и баннер, в принципе, готов:
Сие творение не претендует на звание произведения искусства, зато вы теперь, наверняка, сможете сделать простенький и симпатичный анимированный баннер с плавной анимацией себе самостоятельно, ведь два основных эффекта: плавное появление и плавное исчезание элемента вы делать теперь умеете.
Теперь для тех, кто никогда не сталкивался с анимацией. Сохранять ее надо, скажем так, по-особенному. Файл - Сохранить для Web и устройств (Alt+Ctrl+Shift+C). Появится окно сохранения. Вначале удостоверьтесь, что выбран формат "GIF", потом настройте качество. Как только все вас будет устраивать (примерный размер конечного файла пишется снизу слева), жмите "Сохранить", дальше все как обычно. Только так можно сохранить в Фотошопе анимацию.










 .
. 
 .
.

 в режиме контуров, радиус скругления 14 px
в режиме контуров, радиус скругления 14 px





























 <
< 



















































 желтая рамка или зеленая
желтая рамка или зеленая